Haven't updated this blog in a while, thought i need to write some of these down in case
I forget. So... how to control SSS? What kind of control is expected? The default controls given in APSubsurfacescattering looks like this,
I forget. So... how to control SSS? What kind of control is expected? The default controls given in APSubsurfacescattering looks like this,
 |
| APSubsurfacescattering |
Your basic, intensity, incolor, outcolor, albedo, path length etc etc. Quite a few, which is enough for most shaders. And you can add multiple layers of SSS for a desired effect. Now, lets take a look at my shader trees in Slim.
 |
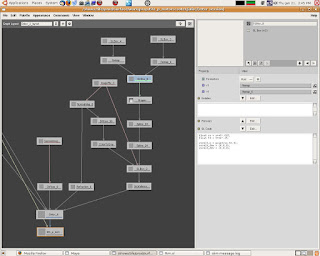
| Complete Shading Graph of a Single Character |
In Depth
The yellow nodes are Allpurpose nodes, the red are shading components, and the purple nodes are global controls. The graph looks like this mainly because this is a single character with multiple shading groups. Most of them are the same shader, but different textures. The three trees to the right are different shaders, mouth, teeth, tongue. So lets just take a look at a single tree.
Here we can see more clearly the structure of a shader. Not much really, spec and rim are shared across all the other shaders, diffuse has its own textures, incandescence is used in our pipeline as an automatic AOV output. SSS here is called APMultiSSS, its a template written by our shader TD that combines three SSS nodes into one, its the same as making SSS nodes and layering the colors together. The purple controls are neccessary as I don't want to change 5 shaders everytime I want to tweak it. Now, let me explain the SSS controls that were needed, the material for this character is ceramic, so there shouldn't be a lot of SSS, yet a strong contrasty look is to be avoided. So, what this means in the end is, strong front scatter to have a soft look, weak back scatter to avoid a translucense effect. To achieve this, we will need two SSS nodes with specific controls. Lets take a look at the SLBOXs in this shader tree,
 |
| Front scatter control |
v1 is the diffuse texture image
v2 is control float
sat is control float, 1 for full saturation 0 for black and white
v5 is a matte to separate non-SSS parts of the model
The first part is to make a control like the saturation control in the Adjust node. The second part, in the if statement, is to make sure that every point pointing AWAY from the camera will retrun 0. Every point pointing TOWARD the camera will return some value, which in this case, is used as the incolor of the SSS shader.
The result = desat*v2*v6, is thus simply that the incolor is a desaturated color texture, multiply by intensity(which was 3), and multiplied by a matte which blacks out areas that doesn't need SSS. So, finally, for this part, the shader, the output is a high intensity SSS shader when the light and camera is in the same general direction, but have no SSS when the light and the camera is opposite each other(light behind object).
 |
| Back scatter control |
The back SSS control is just the reverse of the above node, every point pointing away the camera has an intensity of v1*v2, which is the original color matted out by v2. And every point pointing towards the camera has a value of 0.
And that is it. Its pretty much just using an If statement to to control the behavior of what happens when a point is pointing toward the camera or when the point is pointing away from the camera